Los temas de apariencia en liferay son el pilar básico sobre el que se sustenta todo el portal, su estructura y su estilo.
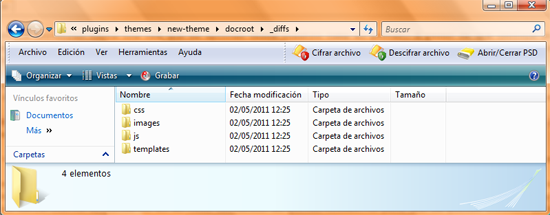
Cada uno de los temas lleva en su interior 4 carpetas básicas: css,templates,images y javascript.
En la carpeta de css podreis encontrar todos los css que se aplican desde nuestro tema al portal. A pesar de que incluye muchos ficheros .css os recomiendo que todo cambio css que debais hacer lo realiceis sobre custom.css ya que es el último css que se incluye a través de main.css, el cual se encargar de incluir todos los ficheros .css.
Luego tenemos la carpeta de templates, y dentro de ella unos cuanto archivos .vm .En ella podemos encontrar el archivo portal-normal.vm. Este es el archivo que le da forma a nuestra web. Se encarga de crear tanto el head como el body y sobre ellos cargar todo lo necesario para crearla(cabecera,pie,navigation, bloques definidos por nosotros).
El resto de archivos .vm de esta carpeta no son más que pequeños bloques que mejoran la organización y modularidad de la página cuyo fin último es el de ser cargados desde portal-normal.vm en la página.
La tercera carpeta que tenemos es la de images y no creo que necesite explicación. Contiene todas las imágenes que se utilizan en los css.
Y por último tenemos la carpeta de javascript que, como su propio nombre indica, tendrá todos los archivos javascript que utilicemos en nuestro tema. Hemos de señalar que la versión 6 de liferay viene con el framework JQUERY de forma nativa pero versiones anteriores no lo traen por lo que sería necesario incluirlo hay en caso de ser necesario. Además, a parte de ésto, deberíamos de incluir estos nuevos archivos JS en el head declarado en portal-normal.vm para que se puedan incluir en el tema.

Vamos a señalar algunos puntos importantes de los temas:
1° A la hora de aplicar temas a nuestro portal liferay temos dos formas de aplicarlos, de forma global o local. Si accedemos como usuario con privilegios y vamos a administrar páginas desde nuestro dockbar nos aparecen dos pestañas de "Apariencia". La más externa es la referente a la forma global, ésto es, si aplicamos aquí el tema, éste se aplicará en todas aquellas páginas del portal que no tengan ningún tema aplicado de forma local. Sin embargo, si vamos a la pestaña de apariencia más interna, estaremos aplicando el tema de forma local, y sólo se aplicará en esa página, sobreponiendose al aplicado de forma global.
2° Si queremos cambiar la imagen que se muestra cuando queremos aplicar el tema, el llamado thumbnail, sólo tenemos que irnos a la caperta de images,dentro del tema, y sobreescribir el archivo thumbnail.png por otra imagen pero manteniendo el mismo nombre(150px x 150px).
3° Todos los cambios que queramos realizar sobre el tema deberemos realizarlos sobre las carpetas que estén dentro de la subcarpeta _diffs, por ejemplo, d:\../_diffs/css/custom.css . Si no lo hacemos así los cambios no surtirán efecto.
4° Por último,a la hora de cambiar el favicon del tema, debemos de sustituir el actual favicon liferay.ico por el nuestro propio, pero como siempre, manteniendo el mismo nombre de liferay.ico
Vamos a pasar ahora a explicar como debemos de crear los temas de apariencia.
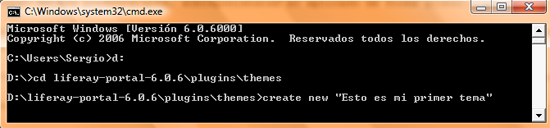
Los temas de apariencia abriremos una consola cmd y nos desplazaremos a la carpeta themes dentro de los plugins. En nuestro caso D:\liferay-portal-6.0.6\plugins\themes
Una vez en la carpeta theme ejecutamos el siguiente comando create pruebas "Estoy probando" donde pruebas es el nombre del tema y "Estoy probando" es la descripción del tema que veremos a la hora de elegir el tema a aplicar en la administración de páginas.

Ahora ya tenemos creado el tema pero está vacío, por tanto, el siguiente paso será copiar las carpetas de un tema por defecto que trae liferay y ,a partir de él ,nosotros lo personalizaremos a nuestra manera. Para ello ,hemos elegido el tema classic que está en D:\liferay-portal-6.0.6\bundles\tomcat-6.0.29\webapps\ROOT\html\themes\classic .Copiaremos las carpetas css,templates,images y javascript y las pegaremos en la carpeta _diffs dentro de nuestro nuevo tema creado. Ahora ya estamos preparados para empezar a personalizar nuestro tema a nuestro gusto pero eso ya será trabajo de cada uno.
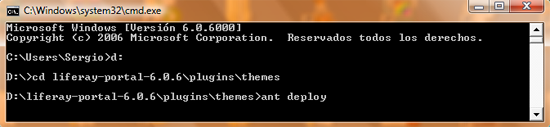
Cuando queramos aplicar los cambios del tema en nuestro portal deberemos hacer lo siguiente: nos desplazaremos como antes, mediante la consola a la ubicación D:\liferay-portal-6.0.6\plugins\themes y ejecutaremos el siguiente comando ant deploy .

Con ésto tendremos ya compilado el tema y listo para usarse en el portal. Para aplicarlo, como ya se explicó antes vamos a nuestro portal http://localhost:8080 y nos logueamos con test@liferay.com test
Vamos al dockbar y le damos a "Administrar página" -> Apariencia. En este punto veremos todos los temas que tenemos disponibles, incluido el que acabamos de compilar recientemente y con darle un simple click aplicaremos el tema, así de sencillo. Siempre y cuando estemos trabajando de manera local. En caso de tener que trabajar con una máquina remota, deberemos subir el tema a ela una vez compilado y para ello haremos lo siguiente: vamos al panel de control-> Instalación de plugins->temas de apariencia->Instalar más temas de apariencia->subir y aquí elegimos el war correspondiente a nuestro tema. Estos WAR estan en la carpeta D:\liferay-portal-6.0.6\plugins\dist
(NOTA:acordaros de hacer el ant deploy al tema antes de subirlo)
Y con esto ya tendríamos nuestro tema subido y listo para usarse.
Si teneis cualquier pregunta no dudeis en preguntarme.


